1)Sociable 文章收藏插件
版本 3.3.1 | 作者为 Joost de Valk,由fivestone修改后,加了开心、校内等连接。
这个插件会自动在文章的下面插入像下图一样的小图标,虽然没什么大用处,不过看着比较时髦。不需要修改代码,只要安装插件就行。fivestone编辑版可以到这里下载。

2) Twitter for WordPress
版本 1.9.6 | 作者为 Ricardo González | 访问插件主页

用来取得twitter上的tweets,显示在自己的blog上。这个插件很轻巧,安装后不需要设置,只需要用户名就可以取得该用户的tweets,安装后在theme的php文件里插入下面的代码:
< ?php twitter_messages(‘YOUR USER NAME’, 1, false, true, ‘#’, true, true, false); ?>
第2个参数,就是那个数字,是指定要取得的tweets的数量。更详细的参数说明可以看作者主页。
3)Twitter Tools
版本 1.6 | 作者为 Alex King | 访问插件主页
当发布新文章时,可以自动向twitter发一条tweet,也可以从twitter取得最新的tweets,而且可以定期将twitter的tweets总结成一篇文章,发到自己的blog上。但是不知道为什么,我无法成功地用这个插件取到tweets,wordpress插件论坛上好像也有很多人有同样的问题,但并没找到解决方法。有谁知道的话能不能告诉我?
发到twitter上的:

4)WP-PageNavi
版本 2.50 | 作者为 Lester ‘GaMerZ’ Chan | 访问插件主页
这是用来给自己的blog加上像下面这样的页数的插件,很好用。没有它的话,翻页实在是不咋人性化。显示的最初的详细页数(1,2,3)页数倍数(10,20,30)等都是可以设置的,颜色也可以自己修改该插件文件夹里的css文件。

安装插件后,在index.php里加上下面的代码:
<div>
<?php if(function_exists(‘wp_pagenavi’)) { wp_pagenavi(); } ?>
</div>
5)WP-PostViews
版本 1.50 | 作者为 Lester ‘GaMerZ’ Chan | 访问插件主页
这个插件是用来统计有多少人看过一篇帖子,不过计数是从安装插件之后,安装时所有的都是0 views。

安装好插件后,在index.php或者single.php里,加上下面的代码:
<?php if(function_exists(‘the_views’)) { the_views(); } ?>
不过要保证这行代码在遍历文章的”while (have_posts()) : the_post();”~”endwhile”之间。
6)简体繁体转换

这个不算是插件,只是一个javascript,在fivestone的blog上抄来的。
原文和弄的方法见这里。
7)Simple Tags
可以批量添加或编辑文章的标签,并且可以根据标签来在文章末尾显示“相关文章”,增强blog的关联性。功能强大,支持rss输出。

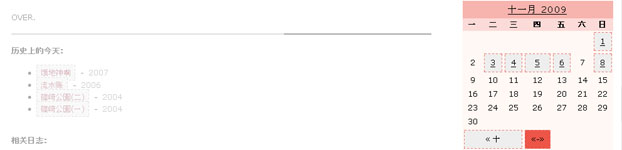
8)DD This Day
插件主页。可以在文章的末尾显示“历史上的今天”,对于开博时间比较长的人来说,能增加blog的紧凑度。不过可以设置的选项比较少,链接的文字样式可以到php文件里去直接修改。

9) AJAX Calendar
可以在blog上放一个日历,方便按照日期或月份来查找日志。缺点是不方便直接指定年份月份,懒得去试验别的了。wordpress自带的日历也能达到类似效果,不过就是外观修改起来麻烦,而且在切换月份时会跳到查找的月份的文章索引去。这个插件是用javascript来切换月份,切可以把当月的文章列表显示在日历下面。

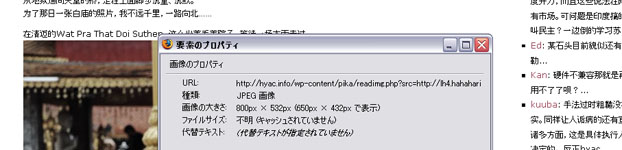
10) Picasa翻墙显示方法
本人的旅行照片都放在Picasa的相册里,日志需要用到照片时则直接从picasa引用但是由于GFW突然屏蔽了picasa的图片服务器,造成大量小红叉叉。图片搬家非常麻烦,于是本站利用一段代码和一个脚本,将picasa的图片缓存到blog的服务器,访问者看到的图片的链接就变成下图这样的了。缺点是看不到exif信息。具体做法在这篇网志里有详细说明。

OVER.